Vous utilisez un traitement de texte, qui a une fonction de feuille de style, donc vous savez définir des en-têtes (h1, h2, ...) et des paragraphes (p1, p2...). C'est la même chose en web avec les CSS. Vous avez de h1 à h6, qui sont notés par une balise début et une balise de fin (un Tag en anglais).
Toutes les commandes ont une balise début et fin, sauf quelques-unes, comme la balise "aller à la ligne" <br /> qui est auto fermée. Eh oui, un retour chariot n'est pas pris en compte, il faut le dire explicitement.
Les paragraphes s'écriront : <p>mon paragraphe</p>
Pour les listes numérotées et non numérotées, vous avez les balises <ul> et <ol>, U comme Unumbered, et O comme Ordered.
Chaque ligne de la liste est une balise <li> comme list.
L'option class="circle" indique le type de puce en début de ligne de la liste. Si rien d'indiqué le niveau 1 est un rond noir plein, niveau 2 un cercle, niveau 3 un carré.
Et c'est tout ce dont j'ai besoin pour créer le texte de la page que vous lisez à cet instant, ou un article complet sur les démodulateurs numériques à disque dur à cette page : http://www.legallou.com/Dreambox/Dreambox7000.html
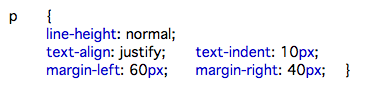
Avec une balise paragraphe <p>, vous inséré du texte, dans le CSS vous spécifié la justification, les marges, hauteur du texte, indentation, etc
Exemple :
Ce paragraphe est justifié, marge gauche 60, marge droite 40, indentation de 10 en pixel, ceci défini dans le CSS.


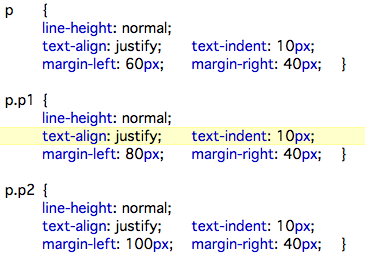
Si vous voulez avoir différents types de paragraphes (p1, p2...), il faut qualifier avec des classes, soit <p class="p1">. Voici pour faire des chapitres trois paragraphes avec des marges gauches en créneau :
Avec une balise paragraphe p, le paragraphe est justifié, marge gauche 60, marge droite 40 définie dans le CSS.
Avec une balise paragraphe p class="p1", le texte du paragraphe est justifié, marge gauche 80 définie dans le CSS.
Avec une balise paragraphe p class="p2", le texte du paragraphe est justifié, marge gauche 100 définie dans le CSS.

Notez que p.p1 veut dire : je définis une classe p1 du type paragraphe. Le point est la codification de définition d'une classe. Une classe peut être utilisée dans la totalité du document.
Voici quelque classe que j'ai défini pour mon usage :

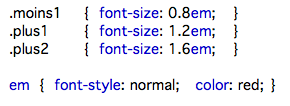
Rappel : Le point en début indique que c'est une classe générale. moins1, plus1, plus2 me permet par rapport à la taille du texte standard de mettre en plus petit ou plus gros.
Notez bien, j'ai défini la taille des caractères en "em" (taille relative, 1.0 = taille normal) plutôt qu'en pixel, ceci permet de garder une certaine homothétie entre les tailles des caractères dans le browser.
La balise <em> veut dire emphase, et permet de faire ressortir un texte dans un texte.
En implicite c'est traduit en italique, ce qui fatigue les yeux, pour moi, j'ai mis en rouge, mettez ce que vous voulez.

Texte mot plus petit, plus gros de 1.2, plus gros de 1.6.

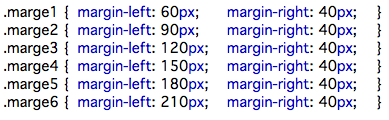
En particulier pour les listes, j'ai défini des classes avec des marges à gauche progressives de 60, 90, 120, 150, 180, et 210.

Paragraphe marge3
Paragraphe marge4
Paragraphe marge5
Paragraphe marge6

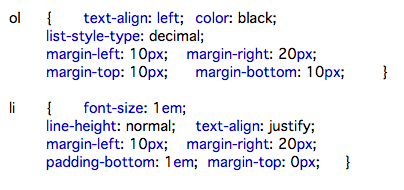
Une liste numérotée est entre deux balises <ol>, chaque lignes entre des balises <li>. Notez, j'ai utiliser une marge6 et des caractères plus gros classe "plus1", les numéros sont générés automatiquement.

Le type de liste "list-style-type" peut être decimal, decimal-leading-zero, lower-roman, upper-roman, etc
Notez "padding-bottom: 1em; " génère un saut d'une ligne entre chaque listes. Pour les cas sans saut de ligne, j'ai créé une class ".nopad { padding-bottom: 0em; } ". A vous de voir suivant vos préférences.
Une liste non numérotée est entre deux balises <ul>, chaque ligne entre des balises <li>.
Les listes peuvent être imbriquées. Pour cela mettre la liste entière entre les balises<li> du niveau supérieur.
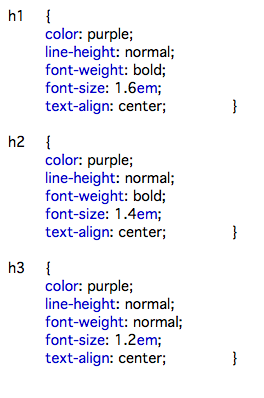
Défini par (h1, h2, h3, h4, h5, h6), avec des règles très proches de ceux dans un traitement de texte.
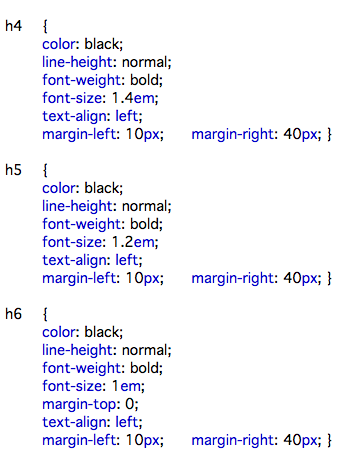
Six en-têtes étant très large pour couvrir l'usage courant, j'ai choisi de faire deux groupes de trois. Un groupe pour des titre centrés, un groupe pour des titres à marge à gauche classique. A vous de modifier suivant vos goûts.
Le groupe centré est facile pour mes pages avec beaucoup de photos explicatives. Le groupe marge à gauche est pour des documents plus proches de celui d'un traitement de texte.
J'ai choisi la couleur pourpre pour aller avec le beige clair du fond, des couleurs peu fatigantes aux yeux. Changez-les pour vos goûts. Naviguez dans internet, vous trouverez des exemples, mauvais comme les fonds noirs fatiguant, bon comme celui-ci http://www.siteduzero.com/ bleu clair avec des caractères vert foncé.

La taille peut être donné en pixel, en %, en relatif (em) par rapport à la taille utilisée par le browser adapté à votre écran. Des détails ici
Pour H4, h5, h6, c'est simple remplacé centré par gauche, pourpre par noir, et ajouter des marges, soit : color: black; text-align: left; margin-left: 10px; margin-right: 40px;

Vous en savez assez pour commencer à créer du texte, soit le contenu, voyons maintenant comment créer le contenant.