Après avoir lu les principes de création d'un texte, c'est-à-dire le contenu, et que vous êtes décidé de continuer, voyons le contenant.
Une page HTML possède un en-tête <head> de définition, suivie du corps <body> qui va contenir vos divisions personnelles.
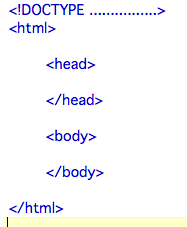
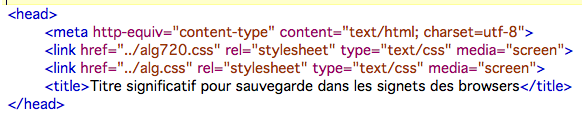
Les mots "head" et "body" sont impératifs. la carcasse de votre page HTML est donc :

Première ligne "DOCTYPE" définie le type de norme HTML. Nous verrons plus tard. Puis, la division <head> et <body> le tout est encadré par <html> puisque nous programmons en HTML. Notez que la norme demande à avoir les commandes en minuscule.
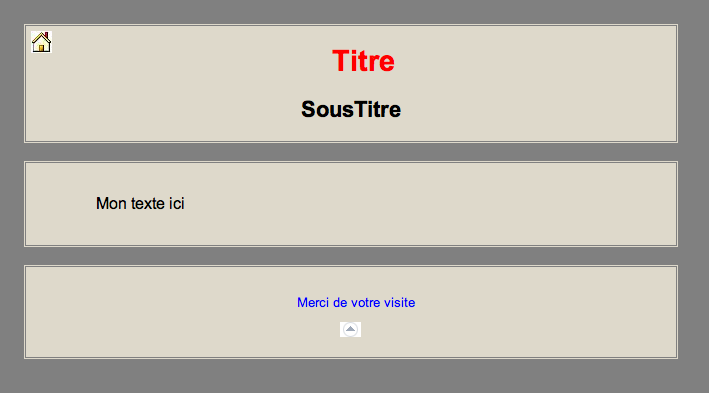
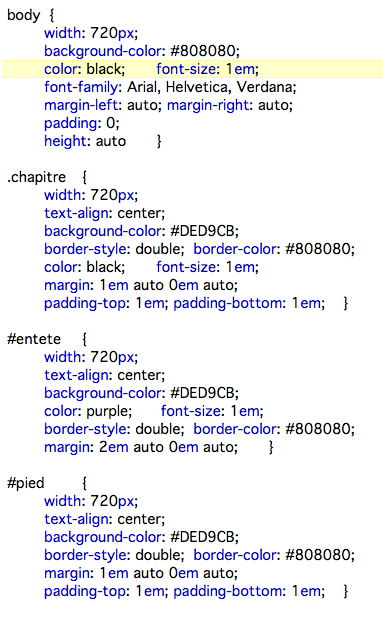
Pour mon usage, à l'intérieur de la division <body>, j'ai défini ma page avec trois sous-divisions. Ce sont ces divisions qui apparaîtront dans votre browser, comme ainsi :
Photo de ma page modèle

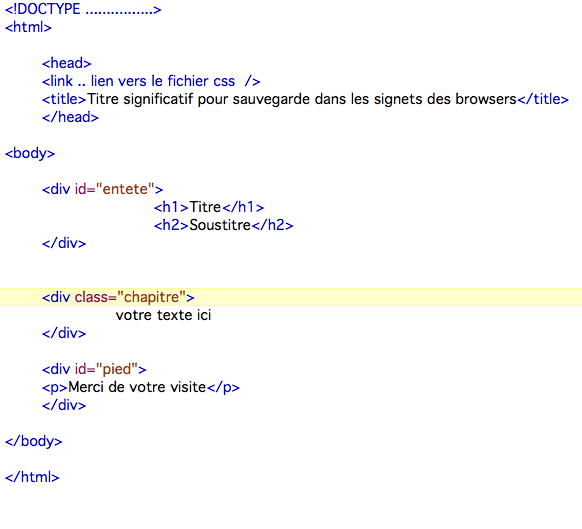
Très important : Notez que "chapitre" est une classe, et "entete " et "pied" sont des "id". Cela veut dire qu’en-tête et pied sont uniques, donc si je défini un CSS paragraphe pour "pied", il ne peut s'appliquer qu'à "pied". Pour différencier, les classes sont définies avec un point et les ID avec le signe "#".
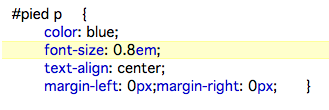
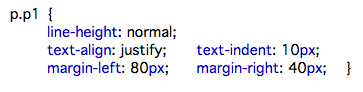
Définition d'un paragraphe pour la division "pied" unique

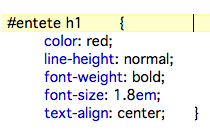
Autre exemple, j'ai défini H1, pour mon titre dans en-tête, en rouge. Il est en pourpre dans le corps.

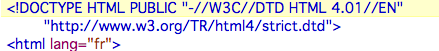
Définition sybiline à recopier sans trop se poser de question. Si vous partez de rien, choisissez la norme 4.01 strict CSS. C'est la dernière norme :

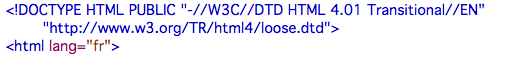
Si vous faits une conversion de page déjà existante, prenez "transitional" pour avoir moins de petites modifications pour être à la dernière norme :

Pour en savoir plus, fouiller dans internet, et liser les normes.

<meta> défini le jeu de caractères, japonais si cela vous tente. J'ai choisi "utf-8" pour conserver les accents sans codification.
<link> pointe sur le nom de fichier CSS. J'en ai deux, puisque c'est du "cascading". Ils se complètent. Dans premier, j'ai mis les informations de taille de page, et tout le reste dans le deuxième. J'ai un css alg720 et un alg650 pour des largeurs de page 720 pixels et 650 pixels.
Pour y accéder : alg720 et alg650Le titre, est le titre significatif pour sauvegarde dans les signets des browsers, pas celui affiché en tête de votre page.
J'ai choisie, vous l'avez sous vos yeux à l'instant, un fond extérieur en gris, et un fond intérieur en beige, plus de l'espace entre les divisions, et un léger entourage double en gris. Le noir soulignait trop. Voyons comment réaliser cela.
Soit la commande CSS "background-color: #DED9CB;" pour beige, et background-color: #808080; pour gris. J'aurais pu mettre "background-color: grey;", mais "grey" n'est peut-être pas interprété identiquement dans les différents browsers, "808080" l'est.
Le double entourage est défini par "border-style: double; border-color: #808080;"

Les autres
margin-left: auto; margin-right: auto; Centrage automatique dans la fenêtre. Votre page reste centrée dans la fenêtre du browser. Option fortement recommandée.
margin: 1em auto 0em auto; Equivalant à marging top, right, bottom, left. C'est le sens des aiguilles d'une montre. AUTO en gauche et droite. 1em en haut pour avoir une ligne de sautée en marge avant, donc l'espace gris entre des chapitres. Idem pour le pied.
padding-top: 1em; padding-bottom: 1em; Pour mettre une ligne de marge intérieure en haut et bas dans le pied.
N'hésitez pas à changer ces valeurs pour voir l'impactJ'utilise sur Mac le logiciel BBedit, qui visualise en permanence le résultat. Donc, je modifie une commande CSS, et j'ai le résultat dans la fenêtre à coté, car j'ai un écran 20 pouces qui me permet d'avoir la fenêtre du code, et celle résultat en entier en permanence. Cherchez sur PC un logiciel équivalant, cela doit bien exister.