The Tuning Gate (TTG) de Matthew Campagna, sont des plug-ins pour Lightroom de création de diaporama et gestion d'index de ces diaporamas.
Jusqu'à l'apparition de l'iPad, j'utilisais pour créer des diaporamas sur mon site Web à partir de Lightroom la solution SlideShowPro qui est un plug-in en flash (25€). Il a l'avantage d'être très souple, d'avoir une visualisation plein écran, et il gère très bien les commentaires pour raconter une histoire.
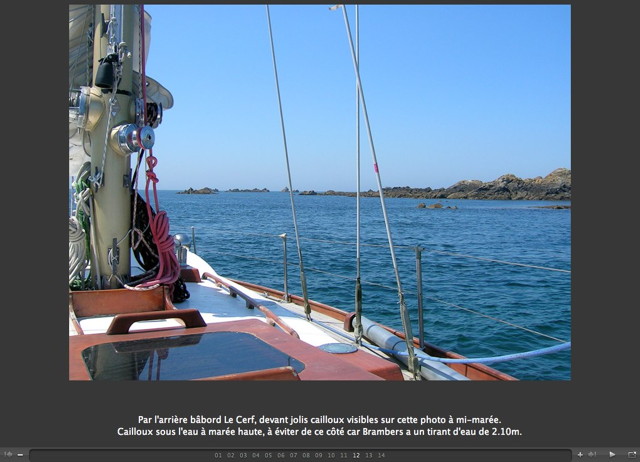
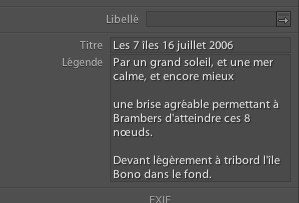
Les commentaires sont ceux écrits dans le champ « Légende » de Lightroom.

Il peut y avoir plusieurs lignes de commentaires. J'ai testé jusqu'à trois lignes. L'ensemble des imagettes est visible en passant la souris sur les numéros en bas.
À droite tout en bas de l'image on voit l'icône de démarrage du diaporama, et l'icône « plein écran ».
Cette photo est extraite du diaporama « aux 7 îles ». C'est la description d'un mouillage idéal pour le pique-nique avec grand soleil et mer bleue. Pour les marins il y a aussi la carte pour savoir où s'ancrer entre les cailloux.
Pour avoir les mêmes diaporamas avec les commentaires sur l'iPad j'ai cherché une solution pure HTLM puisque Apple dans son immense bonté refuse d'implémenter Flash sur l'iPad. Le mieux que j'ai trouvé pour mon goût sont les plug-ins de TTG. Ces plug-ins génèrent des diaporamas, la création des index, et traitent les commentaires. Leurs seul grand défaut est de ne pas traiter le plein écran qui permet de supprimer automatiquement les barres d'outils de votre butineur web.
Les plug-ins et le site TTG de description des plug-ins sont en anglais. Il n'y a pas de manuel de référence!!, et je me suis souvent perdu dans la quantité de modules. Pour pallier ces deux points, je vous offre dans cet article en français un aperçu des plug-ins, et la description des paramètres pour l'adaptation à l'iPad.
Ma compréhension de l'évolution des différents plug-ins donne trois étapes :
Notez : l'installation de ces plug-ins dans Lightroom sur Mac se fait dans le dossier :
Users/username/Library/Application Support/Adobe/Lightroom/Web Galleries/
Pour savoir ce que font ces plug-ins, le premier point à bien comprendre est de différencier les plug-ins qui génèrent un diaporama de ceux qui traitent des index uniquement. Ceci n'est pas toujours clair à la première lecture du site.
Il y aussi les plug-ins qui génèrent un seul index, et ceux qui génère des index multi niveaux.
À ne pas confondre avec les plug-ins qui génèrent un diaporama avec une page d'accueil et des imagettes. Ce qui peut être considéré comme un index d'un seul niveau.
Anciens, parce qu'ils ne sont plus disponibles. Mais comme certains étaient gratuits, j'en parle, et vous les mets à votre disposition.
- Smooth Gallery qui génère des diaporamas simples sans index.
- Panic Gallery : simple, imagette au dessus et flèches toujours visibles. (gratuit)
- SlimBox Gallery : simple, imagette au dessus et flèches surgissantes. (gratuit)
- TTG Pages : Création de l'index supérieur pour tous types de diaporama
- TTG auto index : Création des sous-index pour TTG Pages
Il faut comprendre que, si ces plug-ins générant un diaporama ont disparu, c'est parce que leurs possibilités sont reprises dans Highsilde Gallery qui traite par des paramètres optionnels tous les cas.
Néanmoins, comme Highsilde Gallery possède un très grand nombre de paramètres à comprendre, l'utilisation de l'un de ces anciens diaporamas peut-être une solution simple et rapide.
D'autre part, ayant acheté Smooth Gallery, j'en fais une description rapide, et je vous l'ai mis pour démonstration, ainsi que les deux gratuits, en téléchargement sur cette page « Anciennes Gallery ».
C'est ceux qui existent depuis plusieurs années et qui sont toujours en vente.
- TTG HTML Gallery 11€
- TTG Horizon : c'est un horizontal scroll 11€
- Highsilde Gallery : Le plus rapprochant de SlideShowPro 18€.
Highsilde Gallery regroupe la majorité des options des plug-ins anciens qui ne sont plus au catalogue. En particulier les options de création du contrôle d'avancement des photos. (flèche suivante, flèches précédentes, démarrage du diaporama).
TTG HTML Gallery est un modèle simplifié de Highsilde Gallery, moins cher.
TTG Horizon est une présentation en défilement horizontal.
De plus, une option Pro de Highsilde Gallery permet au photographe professionnel de vendre leurs photos. 28€
Plus d'autres plug-in pour gérer l'e-commerce et la gestion client. Je n'en parle pas n'étant pas photographe professionnel.
C'est ceux marqués « CE » pour « Core Element », C'est le nom du nouveau moteur qui a beaucoup plus de possibilités : Ombre portée, arrière-plan transparent et de couleur dégradée, arrondi des fenêtres, etc. Ils sont développés sous le label « Web Development Plugins ».
- TTG Pages CE : Création de l'index supérieur pour tous types de diaporama 18€
- TTG auto index CE : Création des sous-index pour TTG Pages 11€ pas de démo
Ces deux plugin CE remplacent les plug-ins anciens de même nom.
Notez que Highsilde Gallery n'a pas encore été converti en CE. le développement est en cours.
- TTG Stage CE incluant TTG Mobile. Ce plug-in est nouveau. Il prend un diaporama existant pour générer un format iPhone. L'iPad lisant le format iPhone, c'est compatible iPad, mais pas développé, à la date où j'écris, pour l'iPad lui-même. De plus, il n'y a pas de gestion des commentaires sous la photo. Les commentaires sont appelés par un bouton à part, inacceptable pour mon utilisation spécifique.
Un autre défaut sérieux est le fait qu'il n'y a pas de démonstration. Il faut payer pour voir. J'en ai fait un très bref descriptif avec les photos d'écrans ici
TTG Stage CE traite aussi les diaporamas en provenance de la concurrence : "Airtight Interactive’s SimpleViewer, AutoViewer and PostcardViewer, as well as MonoSlideshow, Polaroid Gallery, FlashNifties, SlideShow Pro, DIMIN Slideshow and the Lightroom Flash Gallery".
J'ai écrit que les plug-ins étaient assez chers, ce n'est pas intrinsèquement cher un à la fois, mais comme il vous en faudra plusieurs pour avoir une solution complète, là cela le devient, et peut même dépasser le prix d'Aperture sans atteindre celui de Lightroom, ce qui est quand même un comble, car ça ne fait quand même pas la même chose. Donc :
Notez : l'avantage des plug-ins de génération d'index est que lorsque vous rajoutez un diaporama la mise à jour des index est totalement automatique. Par contre, vous avez moins de possibilités graphiques.
On voit ici la recherche d'un outil performant pour le photographe professionnel qui a beaucoup de mis à jour. C'est clairement la cible commerciale de TTG. Personnellement j'utilise WebAcapella ou iWeb pour avoir une meilleure qualité graphique et un meilleur contrôle de la présentation.
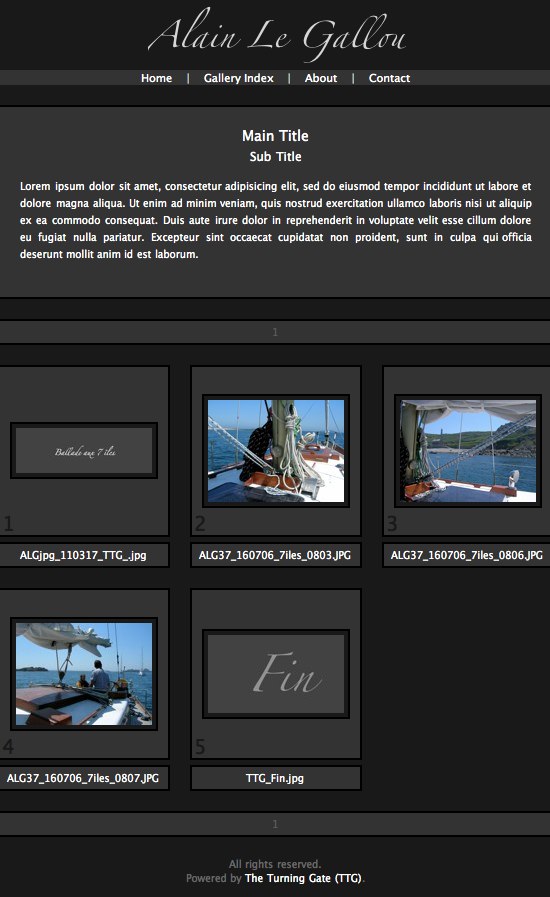
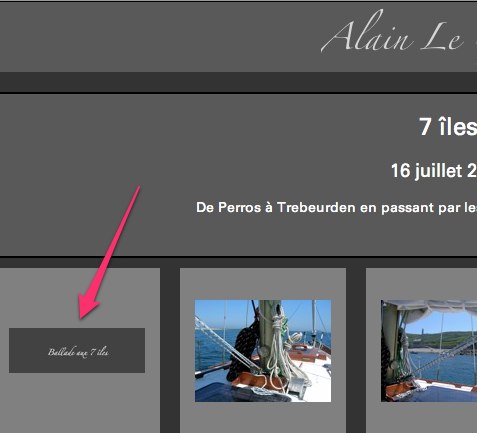
Il y a une page de garde avec un en-tête, jusqu'à trois paragraphes de texte pour décrire votre diaporama, et l'ensemble des imagettes.

Plus dans l'en-tête, des boutons de menus "Home", "Gallery Index", etc, et un pied de page personnalisable. Je les ai rendus invisibles dans mon exemple de la photo au-dessus pour être plus sobre et plus élégant.
Ci-dessous, l'exemple complet avant adaptations à mes goûts. Il est entre autres visible le nom de la photo, le numéro de page s'il y a plusieurs pages d'imagettes, et le pied de page.

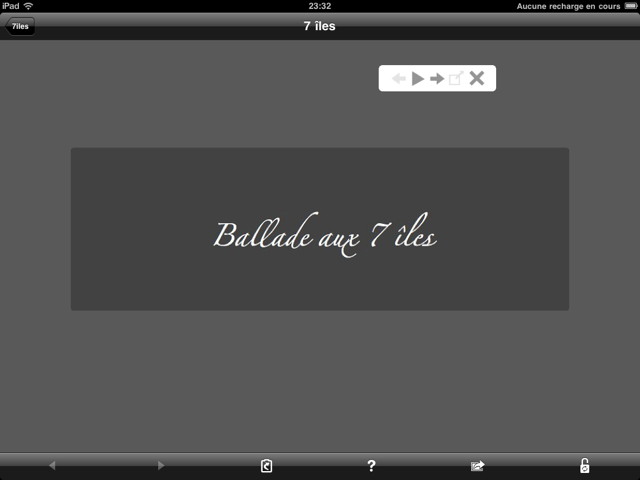
Un clic sur une imagette montre la photo et le bouton de contrôle avec ces icônes.

Sur cet exemple, j'ai laissé volontairement le bouton de contrôle visible.
Highsilde Gallery possède de très nombreuses possibilités en choix de boutons de contrôle : dans la photo, hors de la photo, etc. Je vous laisse les découvrir, mon objectif étant de choisir la bonne option pour une visualisation sur l'iPad.
En résumé :
C'est plutôt un bon produit bien réalisé, avec de très nombreuses options de réglage.
Son seul grand défaut est de ne pas traiter le plein écran qui permet de supprimer les barres d'outils de votre butineur web.
Notez, sur la photo dans le bouton de contrôle l'icône « plein écran » n'est pas active.
Plus une petite contrainte pour les commentaires, ceux-ci ne traitent pas le retour chariot pour avoir un commentaire sur plusieurs lignes. Il faut inclure une balise « br / » à la place du retour chariot dans Lightroom. Cela n'est pas très esthétique, mais cela marche.
Nous allons voir comment choisir les paramètres de ce plug-in Highsilde Gallery pour s'adapter à l'iPad. Je rappelle que c'est mon objectif initial.
Highsilde Gallery a été développé pour une utilisation à la souris, donc le passage d'une photo à une autre par la caresse de l'écran de l'iPad ne fonctionne pas. Pour que cela reste joli c'est-à-dire avec la photo en plein écran, il faut déclencher un diaporama, puis après cacher les boutons de contrôle.
Pour cela il faut :
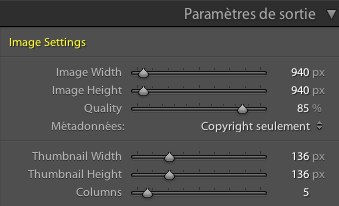
La taille de vos photos doit être 940x 940 pour prendre tout l'espace de l'écran de l'iPad et ainsi cacher les boutons de contrôle. Plus grand, un bout de photo est tronqué. Plus petit, on commence à apercevoir les boutons de contrôle.

Rappel : ceci est vrai pour l'iPad. Mais si vous visionnez le diaporama sur un écran de 20 pouces, la taille de l'écran étant plus grande, les boutons de contrôle seront visibles. Pour essayer sur Mac, cliquez sur « 7 îles TTG ». Ou si vous avez un iPad, téléchargez le dossier complet « 7 îles TTG zip », et placez-le dans Goodreader.

Les paramètres photos TTG pour mon adaptation à l'iPad sont définies au format 940x940, et les imagettes 136x136, donnant pour un format paysage 940x705 pour les photos, et 136x102 pour les imagettes.
L'indication « Columns 5 » est le nombre d'imagettes par ligne pour la page de garde.
Par contre, la taille de la première photo doit être petite pour montrer les boutons de contrôle, et pouvoir déclencher le diaporama. Ou autre solution, utiliser l'option « Auto Play ». J'ai choisi comme solution de rester en manuel, et de mettre un titre en petite photo.

Pour cela, j'ai défini les dimensions du rectangle pour que ce soit esthétique sur l'iPad, et assez grand pour mettre un titre.
J'ai créé avec le logiciel Pages un rectangle de la même couleur que mon en-tête (gris"333333"), rectangle dans lequel je tape mon texte. C'est du Zapfino.
Cliquez sur « Création du titre de première photo » pour télécharger ce fichier Pages.
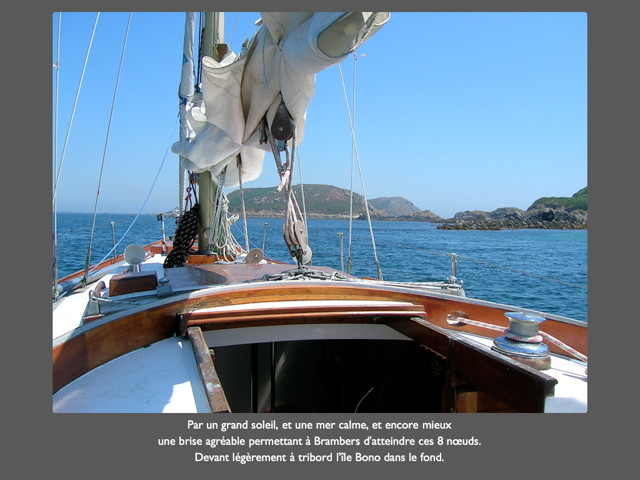
Ci-dessous le résultat sur l'iPad avant la disparition des barres d'outils de l'iPad.

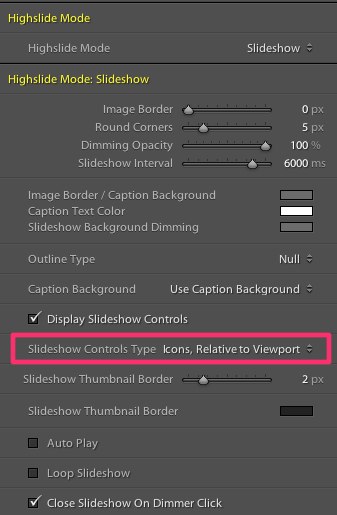
TTG offre un très grand choix pour paramétrer les boutons de contrôle du diaporama, mais il n'y a qu'une seule option qui fonctionne pour l'iPad. C'est "Icons, Relative to Viewport". Désolé, tout est en anglais dans TTG.

Notez l'intervalle de temps de visualisation dans le diaporama de 6000ms.
Visible aussi l'option « Auto PLay » qui permet de se passer de l'astuce du titre en première photo plus petite pour démarrer le diaporama. Dans ce cas il n'y aurait pas l'apparition de la page de garde avec les imagettes au démarrage.
IL faut modifier la position du panneau de boutons de contrôle. Pourquoi ? Tout simplement parce que cette option, en standard, est faite pour être toujours vu en dehors de la photo. Or, je veux que ce bouton de contrôle ne soit pas visible sur l'iPad. Et comme c'est le seul bouton qui fonctionne sur l'iPad, il faut donc que je triche un peu pour le placer derrière la photo.
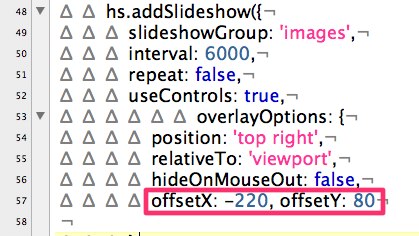
Pour cela changer « offsetX: -20 » en « offsetX: -220, offsetY: 80 » dans le fichier index.html généré par TTG. C'est vers la ligne 55 à 62.

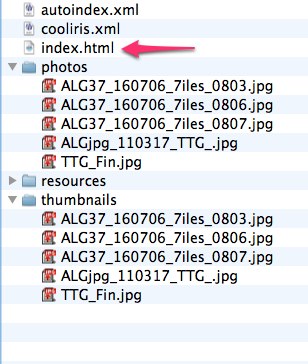
Ce fichier index.html est directement accessible dans le dossier généré par TTG.

Notez : Les photos et imagettes sont directement visibles dans les dossiers « photos » et « thumbnails ». il y en aura un maximum de 10 avec la version démo. Tout le reste est complet dans le dossier « ressources », c'est du code Java, je n'y ai pas mis mon nez. Les photos pour mon adaptation à l'iPad sont au format 940x705, et les imagettes 136x102.
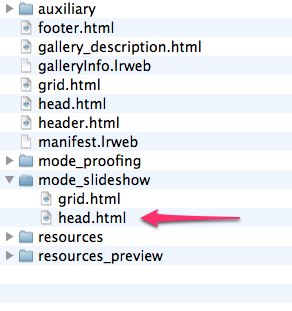
Vous pouvez aussi faire cette modification une fois pour toutes à la ligne 62 dans le plug-in lui-même ttg_highslide2.lrwebengine.
C'est dans le dossier mode_slideshow, fichier head.html.

Rappel le plug-in est dans le dossier :
Users/username/Library/Application Support/Adobe/Lightroom/Web Galleries/
A ouvrir avec un clic droit et l'option « Show package Contents »
Dans Lightroom les commentaires peuvent être sur plusieurs lignes.

Il faut utiliser la touche « Alt+retour » et non retour seul.
SlideShowPro génére corectement, TTG lui oubli de convertir les CR en balise html.
C'est bien visible dans le fichier index.html du diaporama.

La solution est de mettre la balise dans Lightroom. C'est franchement pas élégant, et peu être très fastidieux si vous avez déjà beaucoup de photos avec des commentaires à plusieurs lignes dans Lightroom.

Dans ce cas, c'est bon.

Une solution plus élégante, en attendant que TTG génère correctement son fichier index.html, j'ai écris un AppleScript qui fait le travail. Description et téléchargement à la page TTG AppleScript.
Pour un usage général, stockez votre diaporama sur votre site Web comme d'habitude. Cela marche parfaitement avec le défaut de la non-existence de la possibilité « plein écran », qui permet de supprimer les barres d'outils de votre butineur web.
Pour un usage personnel, stockez votre diaporama dans Goodreader de votre iPad. Les paramètres, que j'ai décrits, visualisent le diaporama en plein écran. C'est beaucoup plus joli, et avantages, si vous n'avez pas de connexion WiFi, vous pouvez toujours montrer vos diaporamas, même au mouillage « aux sept îles » .