Pour moi une mail ne doit être que du texte. Néanmoins si vous voulez personnaliser vos mails, il existe pléthore de modèle de mail sur le web. Mais ce n’est pas vraiment une personnalisation. Pour être vraiment personnalisé, il faut créer vos propres modèles dans un dossier à vous à stocker dans le logiciel « mail ».
Techniquement c’est facile, car il y a très peu de paramètre dans chaque fichier, souvent une seule ligne avec un seul mot à changer. Mais c’est très pointilleux, car il y a un nombre important de fichier, dans une hiérarchie importante de sous-dossier.
En fait le plus gros travail sera de dessiner vos images personnelles. Notez que ceux qui veulent que ce soit fini avant de commencer risqueront l’échec. Les calmes qui n’y connaissent rien en informatique, mais qui lirons et suivrons lentement mon texte, y arriverons.
Exemple de piège : le dossier ressource s’appelle « Resources » en anglais avec un seul « s » et au pluriel. A bien surveiller, car c’est aussi « Resources » avec un seul « s » dans l’OS X FR français.
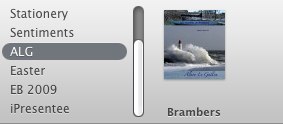
Vous voyez quelque chose comme ceci :

Il y a les dossiers « Easter », « EB 2009 », « iPresentee » ce sont des modèles de mail trouvés sur le net, « Stationary » et « Sentiment » sont des modèles de mail standard Apple, et mon dossier personnel « ALG » qui contient un modèle du nom de « Brambers » avec son imagette représentant le modèle.
« ALG » c’est les initiales de mon nom, « Brambers », le nom de mon bateau.
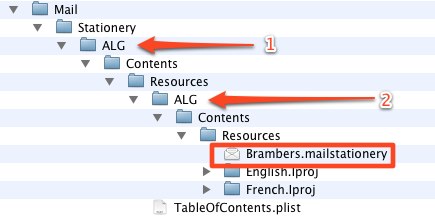
Pour créer un modèle personnel, il va valoir créer le modèle dans un dossier qui s’appellera « votreNom.mailstationery » , pour mon exemple personnel ce sera « Brambers.mailstationery » stocké dans /Library/Application Support/Apple/Mail/Stationary/ALG/.............

Le premier niveau « ALG » est un niveau de regroupement. Le nom du dossier peut être n’importe quoi. Il apparaît nul part dans mail.
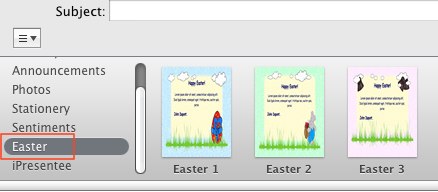
Le deuxième niveau « ALG » donne sont nom à la liste visible dans mail.
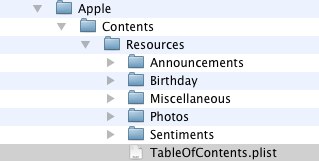
Exemple, regardez les modèles standard d’Apple « Birthday », « Announcements », « Photos », « Sentiments »

Vous les retrouvez bien en nom de dossier

Et notez, pour faire le test, j’ai changé « Stationery », le nom original, par « Miscellaneous », divers en français (sauf chez les barbiers dans les westerns).
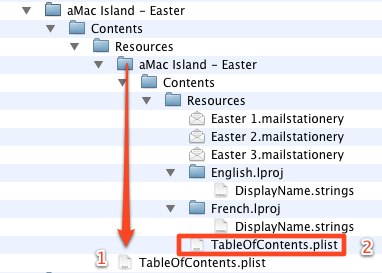
Pour faire vos tests, je recommande de ne pas toucher au dossier « Apple », et de dupliquer à l’identique l’un des dossiers de modèles, « aMac Island - Easter » ou « EB 2009 », proposés par Macgeneration.
Cela vous permettra de comparer leurs structures avec la votre. C’est en fait ce que j’ai fait pour comprendre.

Le fichier « TableOfContents.plist », marqué (1) pointé par la flèche, dans le dossier de votre nom personnel du deuxième niveau, comporte le nom du dossier. Dans la photo du dessus « aMac Island - Easter ».

Et donc pour moi ce sera « ALG ».

Notez, qu’Apple n’a pas ce fichier dans sa structure. Ce qui tant à prouver que seul le nom du dossier est utilisé pour faire la liste dans mail.
J’ai utilisé BBEdit pour la lecture et la modification des fichiers « .plist ».
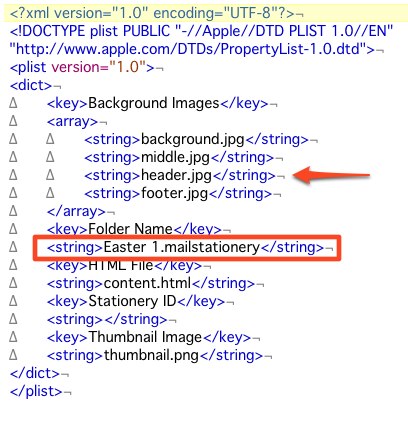
Celui marqué (2) et entouré d’un rectangle, comporte la liste des « xxx.mailstationery ». Là aussi un certain flou, seul « Easter 1 » est marqué. Il manque les blocs

La personnalisation français, anglais ou autre, se trouve dans les fichiers « DisplayName.strings » sous « English.Iproj » et « French.Iproj », il faut mettre le nom qui apparaîtra dans la colonne de gauche dans mail. Les noms peuvent être, et doivent être différent si c’est significatif. Exemple « Pâques » et « Easter ». Dans mon cas « ALG » reste invariant.

Les fichiers « DisplayName.strings » sont ouverts en implicite par xCode, ouvrez-les avec BBEdit ou équivalant, si vous n’avez pas xCode sur votre machine.

Vous voyez dans la structure dossier pour les trois modèles « Easter 1, 2 et 3 » les trois dossiers « .mailstationery » qui correspondent.

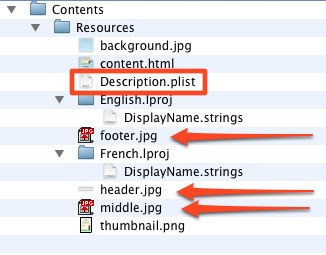
Il faut maintenant créer votre modèle (le dossier « xxx.mailstationery »). Prenons l’exemple de « Easter 1.mailstationery », et analysons comment c’est réalisé.

Il y a une image entête et une image bas de page de taille fixe. Entre les deux, il y a une image milieu de taille variable qui s’adapte à la taille du texte tapé. C’est trois images sont bien associés pour faire un tout. Magie de l’informatique. Mais non, la largeur est identique pour les trois images, et leur fond jaune identique permettant un liant invisible.
Voyons les une par une :
le « header.jpg » entête.

Le « footer.jpg » de bas de page.

Le « middle.jpg »

Vous voyez mieux, ils ont bien tous la même largeur, et que le milieu est petit en hauteur pour permettre une duplication fluide, au plus prêt de la taille du texte.
Notez aussi que le milieu est plutôt un fond de couleur uniforme, plutôt qu’une image pour qu’il y ai une continuité au fur et à mesure de la duplication.
Les noms « header.jpg », « footer.jpg », « middle.jpg » peuvent être quelconque. Ils sont parlant. Je recommande de les conserver pour éviter de changer les fichiers de paramètres.
Nous les voyons ici après avoir ouvert le package « Easter 1.mailstationery »

Le fichier « background.jpg » fait l’entourage variable en taille suivant la taille de la fenêtre de mail. C’est la continuité visuelle des bords des images.

Le fichier « Description.plist » liste les noms de fichier pour faire les liens systèmes. Exemple, si vous remplacez « header.jpg » par l’image « headerToto.jpg » il faudra changer le nom dans ce fichier.

Sinon, si vous gardez les noms « header », « footer », etc..., pour vos images, vous n’aurez uniquement à changer « Easter 1 » dans « Easter 1.mailstationery » par votre nom de modèle.
Facile, je vous l’avais dit, juste pointilleux pour changer un petit truc par ci par là.
Et, les textes, vous aller me dire. Hé bien, ils sont générés par un fichier html qui utilise les images en fond de page. C’est le travail du fichier « content.html » avec la commande paragraphe
Votre texte ici
. Vous n’avez pas à y toucher.De même nous ne toucherons pas, ou très peu au reste du fichier « content.html » pour permettre au personne ne connaissant pas le html de pouvoir néanmoins ce faire un modèle personnel de mail. Ce fichier n’a qu’une vingtaine de lignes. De plus c’est le même bloc de cinq lignes répétées trois fois, à une variante près, « middle » est en hauteur variable contrôlé par le paramètre « repeat-y center », « header », « footer » sont en hauteur fixe paramètre « no-repeat center top ».
Pour « header », « footer », en hauteur fixe, il faudra donner la hauteur de vos images au pixel prêt (px) dans le paramètre height:xxxpx;
Même chose pour la largeur, « Easter » utilise une largeur de 600px. Donnez votre valeur si vos image ont une largeur différente dans « width:600px ».
Donc, pour les non expert en html, le plus gros travail sera de dessiner vos images, et de bien noter la taille en pixel, pour les changer dans le fichier html « content.html ».
Les experts en html modifierons à souhait le fichier « content.html ». Aussi compliqué qu’ils le veulent. ce n’est le but que je vous propose.
Comme je suis fainéant, et que la dernière fois que j’ai fait un dessin, cela devais être avec macPaint sous système 7, j’ai utilisé des photos pour mon modèle personnel.
Je me suis fait ce modèle. Voyons comment.

Pour le « header » j’ai mis une photo de Brambers dans Pages, créé un pavé texte, tapé « les nouvelles de Brambers », ajusté couleur en bleu et la taille de font, et fait un snapshot en .jpg avec Skitch.
Pourquoi créer le texte dans Pages et ne pas utiliser celui variable du modèle « Easter » ? Tout simplement que ce titre est invariable. Idem, pour ma signature, avec une raison supplémentaire que la font Zapino a très peu de chance de se trouver sur le PC récepteur de la mail.
L’image étant très grande, je l’ai lu dans GraphicConverter pour en sélectionner une partie. Utilisez cette option de GraphicConverter ![]() pour définir au pixel près.
pour définir au pixel près.

Oups, problème ! Brambers est assez long. Les 600px de « Easter » ne suffisait pas. Je suis passé à 660px. Donc, légère modification du fichier « content.html » dans « div id="content" style="height:auto; width:660px; ».
Et, j’ai supprimé le titre variable « p contenteditable="true" » Happy Easter !
ayant passé mon texte en fixe.Simple je l’ai supprimé, donc enlevé tout le bloc