Créez une nouvelle pile.
Créez un bouton.
Placez ce script dans le bouton
on mouseUp
beep
end mouseUp
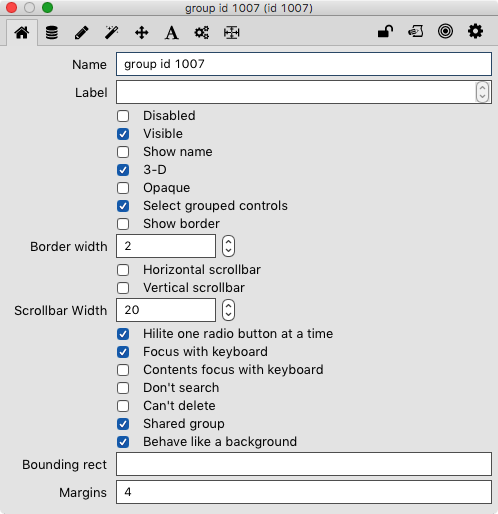
Définissez le bouton comme Group via le menu Object sous-menu Group Selected.
Et cochez "Behave like a background".

Maintenant, créez un champ et agrandissez-le.

Passez en mode visualisation
![]()
Cliquez sur votre bouton. Vous entendez le beep.
Cliquez dans le champ. Vous êtes dans le mode d'introduction des données dans le champ. Parfait.
Maintenant, cliquez sur la partie grise c'est-à-dire en dehors du bouton et du champ. Cela vous arrivera fréquemment, involontairement si votre souris glisse ou volontairement si vous quittez votre pile pour une autre fenêtre. Dans ce cas, à votre retour dans LiveCode, il vous faut cliquer sur votre pile pour la réactiver.
Que se passe-t-il ? Vous entendez le beep du bouton.
Tout simplement, à la création de tout objet son script est vide.
Or, en cliquant sur votre pile, en faite sur la carte visible de la pile, vous avez envoyé un mouseUp à la carte.
Celle-ci n'ayant pas de mouseUp, le message est passé en utilisant le chemin de la hiérarchie des messages.
Rappelons la hiérarchie du chemin des messages.
Et comme la plupart du temps il y a toujours un background de défini dans votre pile, ne serait-ce que les boutons aller à la carte suivante et précédente. C'est lui qui va s'exécuter.
Conclusion : Mettez tout de suite un mouseUp vide dans le script de la carte.
on mouseUp
end mouseUp