NDLR: Suite à cette page, j'ai demandé conseil et vérification sur les forums. Verdict, je peux faire mieux, en particulier le CSS du caption est redondant. je vais revoir ma copie dans les jours qui viennent. j'ai reçu aussi des URL où trouver de l'information en particulier celle-ci en français sur la création des tables
J'ai bien compris la leçon de alsacreations qui nous apprend qu'il est incorrect d'utiliser les tableaux pour faire de la mise en page. Mais, si j'ai vraiment besoin de faire un tableau, comme celui ci-dessous, que dois-je faire ?
| Smultron | Taco | Coda | |
| Onglet multi page | non | non | oui |
| Preview dynamique | non | oui | oui |
| FTP intégré | non | non | oui |
| Prix | gratuit | gratuit | 65$ |
Usuellement, j'utilisais BBEdit, mais la génération n'est pas conforme XHTML 1.0 Strict. J'ai cherché dans alsacreations un exemple de tableau. Ai-je mal cherché! Peut-être, car je n’ai pas trouvé. J'ai donc développé du code CSS pour le faire.
Premier point, les balises align="center" bgcolor="#DED9CB" width="50" ne sont pas conformes, donc interdits d'écrire :
<table border="8" width="550" cellspacing="5" cellpadding="8" align="center" bgcolor="#DED9CB" title="aaa">
Ceci sera remplacé par du code CSS :
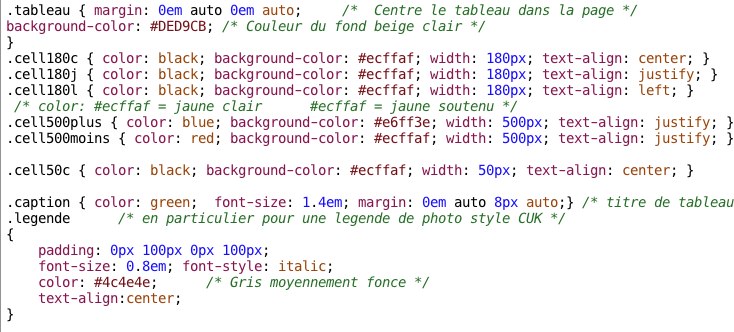
.tableau { margin: 0em auto 0em auto; background-color: #DED9CB; }
L'option margin auto à gauche et à droite remplaçant "center".
Pour la largeur, je l'ai définie dans la cellule.
.cell180j { color: black; background-color: #ecffaf; width: 180px; text-align: justify; }
.cell50c { color: black; background-color: #ecffaf; width: 50px; text-align: center; }
J'ai utilisé les lettre "j" et "c" pour justify et center comme code mnémotechnique.
La dernière ligne de mon tableau en exemple
| Prix | gratuit | gratuit | 65$ |
s'écrira avec le code :
Il faut rajouter du code CSS pour le titre via la balise caption.
La balise caption est à placer juste derrière la balise table.
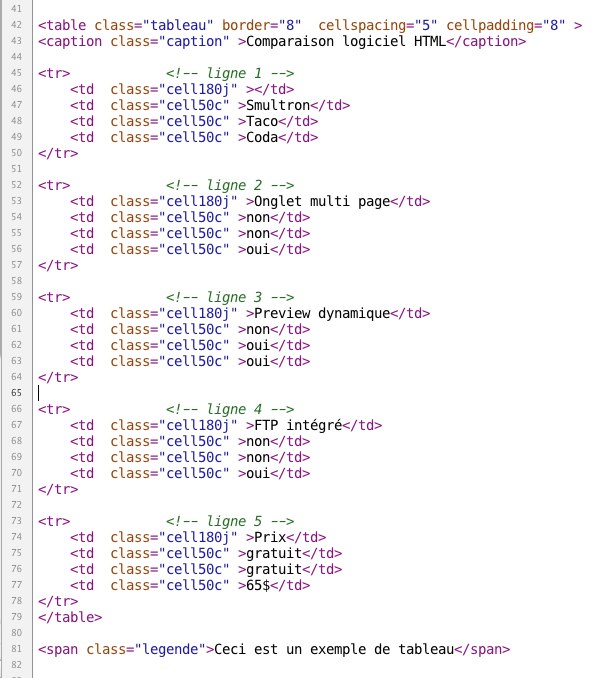
Le code HTML complet pour le tableau sera :

Un seul nom de class dans td plutôt qu'une définition de style tel que "style="text-align:justify; background-color:#e6ff3e; color:blue; font-size: 1.2em; " rend la préparation du tableau bien plus lisible.
Mon code CSS complet, à adapter suivant vos goûts et largeur de cellule, est :

J'utilise cell500plus et cell500moins pour un tableau à deux cases pour lister les avantages et les inconvénients d'un logiciel lorsque je fais un test.
| + Code plus léger dans la page HTML. |
| - Une définition de CSS pour chaque taille de cellule. |
Il va de soit, qu'il vous faut créer vos propres CSS au gré de votre choix de couleur, encadrement, taille des cellules et tableaux.