Commençons, pour les débutants, par un exercice très simple : un champ et un bouton. En cliquant sur le bouton, nous changerons la valeur du champ.
Le bouton sera donc actif. Il devra réagir à un clic. Le champ sera passif, nous l'utiliserons que pour visualiser une information envoyée par le bouton.
Créez un projet "champBouton" comme décrit dans le chapitre création d'un projet.

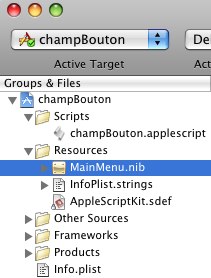
Pour voir leur contenu, ouvrez les dossiers "Script" et "Resources" en cliquant sur les triangles gris.
Puis, faites un double clic sur "MainMenu.nib"

Note : Je mets en vert les noms utilisateurs, et en rouge ceux de xCode.
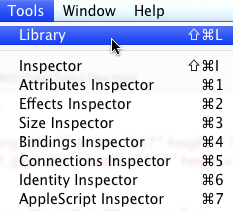
Allez dans la barre de menu Interface Builder, menu "Tools", sélectionner "Library".

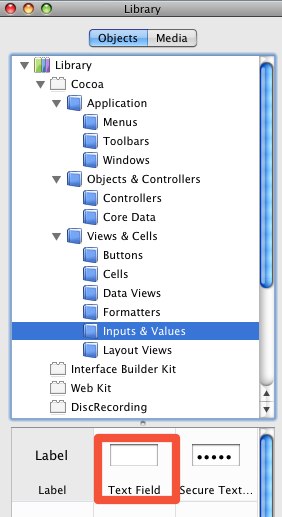
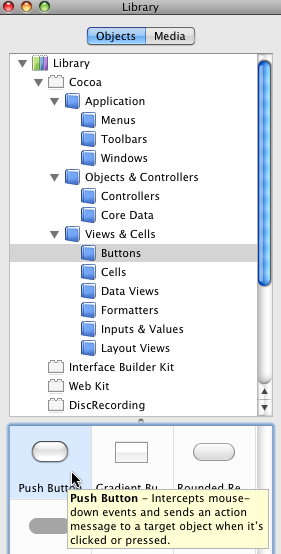
Dans la fenêtre "Library", onglet "Objects" ouvrir les dossiers "Cocoa", puis "Views and Cells", puis "Input & Values", et choisissez l'icône du champ "Text Field".

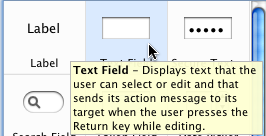
Notez : En laissant votre souris immobile sur la zone, des informations d'utilisation apparaissent.

(Notez, Le nom Cocoa "NSTextField" n'est plus indiqué comme c'était le cas avec Tiger).
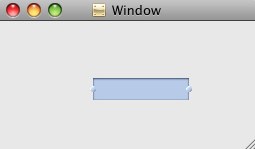
Faites glisser cette icône sur votre fenêtre à construire. Le champ est créé.

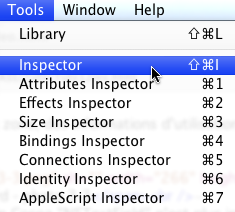
Allez dans la barre de menu Interface Builder, menu "Tools", sélectionner "Inspector".

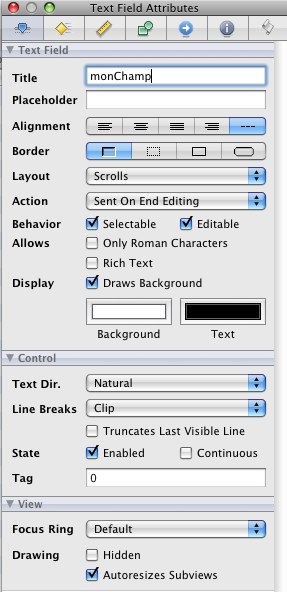
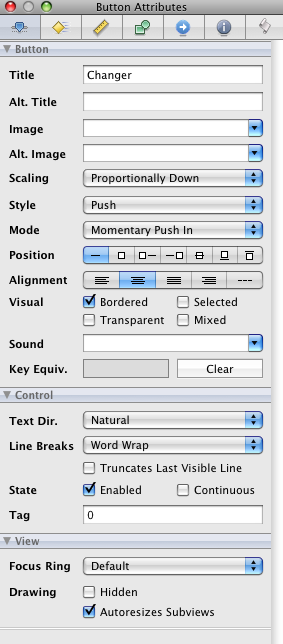
L'inspecteur s'ouvre. Observez bien, sur l'image ci-dessus, les 7 icônes des onglets en haut. Ils correspondent aussi aux raccourcis ⌘1 à ⌘7. Cliquer sur le premier à gauche. C'est "Text Field Attributes".
Attention : Son activation est indiquée par un fond bleu clair. Tro clair, c'est peu visible.
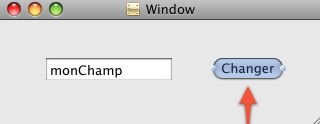
Dans le champs "Title" donnez un titre à votre champ que vous venez juste de créer, je l'ai appelé "monChamp".

Faite "Save".
Notez, l'option "Editable" est cochée en implicite par Interface Builder. Elle indique la possibilité de taper ou non du texte dans le champ.

Le titre "monChamp" s'affiche comme valeur à l'intérieur du champ.
J'ai fait cela juste pour vous montrer ce qu'il se passait avec le "Title", puisque notre champ étant passif, cela n'était pas nécessaire. (La programmation de notre futur bouton changera cette valeur). N'anticipons pas.
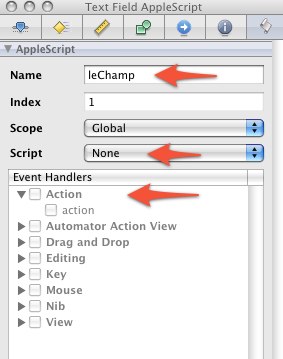
Notez : avec Léopard vous avez un peu plus d'options que sous Tiger. Néanmoins rien qu'il va vous perturber si vous connaissez déjà ASS sous Tiger. Ci-dessous le vieux menu Tiger pour comparer.

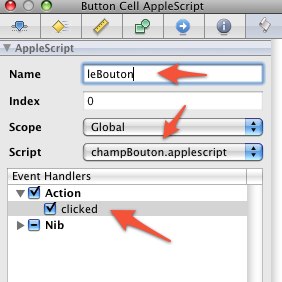
Dans l'inspecteur allez à l'onglet "Applescript" (celui le plus à droite), dans le champ "Name" donnez le nom "leChamp", qui sera utilisé pour la programmation. Rien d'autre, car se sera un champ passif de réception. Rien dans "Script", rien dans "Event Handlers".

Faite "Save".
Notez que j'ai mis deux noms différents pour "Title" et Name" pour faciliter vos débuts. J'aurai pu mettre le même, car dans la programmation le code est discriminant, du genre "if the name of the button is then..." or "if the title of the button is then..."
Allez dans le menu Interface Builder, sous-menu "Views & Cells", puis "Buttons", et choisissez l'icône d'un bouton simple "Push Button".

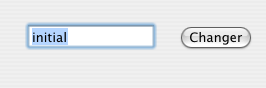
Faites glisser cette icône sur votre fenêtre. Puis, dans l'inspecteur, revenir à "Attributes" (l'icône à gauche), et tapez dans le champ "Title" le nom "Changer".


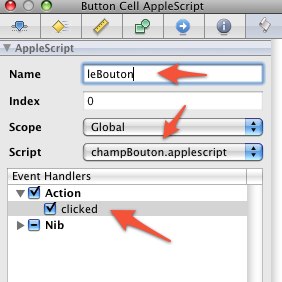
Dans l'inspecteur, allez à l'onglet "Applescript", et faite dans l'ordre :

Enfin, faite "Save".
Quittez Interface Builder, et retournons dans xCode.

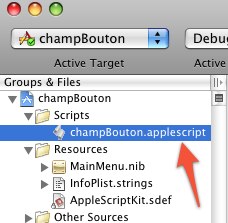
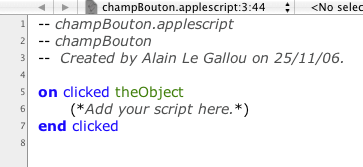
Cliquer sur "champBouton.applescript". Vous allez trouver un template de programmation pour l'événement "clicked" que vous avez définie.

Mais avant, je rapelle avec insistance, qu'il ne faut pas oublier :
Ce sont les trois erreurs classiques de début. Vous passerez du temps à chercher pourquoi un script ne marche pas, et souvent, il sera bon. Et il ne marche pas, parce qu'il n'est pas appelé et/ou l'événement n'est pas validé pour l'objet que vous traitez.


Notez, le mot "initial" est sur fond bleue, car nous avons laissé l'option "Editable" valide. Option, non nécessaire, dans cet exemple.
Les points clefs :
Ici, le nom de la fenêtre est spécifique à la première fenêtre "main window", équivalant à "window 1", ou si vous donnez un nom à votre fenêtre window "son nom à vous".
Le jour où vous aurez défini plusieurs fenêtres pour votre application, il sera bon de leur donner un nom à vous.
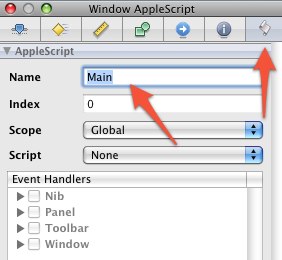
Donnons à la fenêtre le nom "Main" dans l'onglet "AppleScript" de l'inspecteur.
Faite "Save".
Notre commande devient :
set the content of the text field "leChamp" of window "Main" to "initial"Ce qui est mieux, car aussi, certaines commandes ne peuvent comprendre main window.
Notre exemple posséde qu'un seul bouton, parfait. Mais, si il y avait plusieurs boutons, ou d'autres objets, notre commande s'exécuterait pour tous les objets ayant l'événement "clicked" affecté. Pour discriminer, écrivons :
on clicked theObject
if the name of theObject is "leBouton" then
set the content of the text field "leChamp" of main window to "initial"
end if
end clicked
Voilà, nous en savons assez, pour comprendre le principe de création par Interface Builder et de programmation dans xCode.
Si vous êtes un débutant complet, exercez-vous à créer cet exemple. Pour vérifier, je vous ai mis l'exemple en zip.
Le fichier en zip champBouton contient le projet que nous venons d'étudier.