Il faut associer à notre tableau un contenant pour les données. xCode a prévu un interface appelé "Data Source". Les data sources sont gérées en RAM automatiquement par xCode. Leur population se faisant, à votre guise, par lecture d'un fichier, ou directement dans le code.
Il faut faire un lien entre la data source et le tableau.
set NotesObject to table view "notesTableView" of scroll view "notesScrollView" of window "Main"
Cette commande définit, pour la création de la data source, un pointeur vers notre tableau. Peut importe son nom NotesObject, toto, monTableau.
Notez bien que le tableau table view est définie obligatoirement par la citation compléte de la scroll view, table view et la fenêtre où est situé le tableau.
Vous choisissez les noms que vous voulez en accord avec les définitions dans Interface Builder pour votre tableau.
Attention : AppleScript Studio (ASS) ne supporte pas les retours à la ligne dans une commande. A cause de la largeur de la page web, vous pouvez avoir l'impression qu'il y a un retour à la ligne, retour chariot (CR), après le mot of. Il n'y en a pas. Tous retours chariots définis la fin d'une commande.
set NotesDataSource to make new data source at end of data sources with properties {name:"notesDS"}
"NotesDataSource" est le nom de la variable qui pointe sur la Data Source. C'est ce nom de variable que nous utiliserons à chaque fois que nous nous adresserons à la Data Source.
"notesDS" est le nom de la Data Source. C'est un nom interne à xCode.
Il peut y avoir plusieurs data sources, puisque votre application peut avoir plusieurs tableaux, d'ou la syntaxe make new data source at end of data sources.
make new data column at end of data columns of NotesDataSource with properties {name:"Name", sort order:ascending, sort type:alphabetical, sort case sensitivity:case insensitive}
Une commande "make" pour chaque colonne.
"Name" est le nom de la colonne dans la Data Source. Le nom de la colonne en "Attributes" et "AppleScript" peuvent être différent. Il faut juste respecter l'ordre si vous avez plusieurs colonnes.
Notez que j'ai défini le tri insensible aux majuscules et minuscules case insensitive.
Pour indiquer que nous voulons les données triées, donnez cette commande.
set sorted of NotesDataSource to true
Puis, il faut indiquer quelle est la colonne initiale pour le tri. Important s'il y a plusieurs colonnes.
set sort column of NotesDataSource to data column "Name" of NotesDataSource
Cela ne veut pas dire que les autres colonnes ne peuvent pas être triées durant le traitement.
set data source of NotesObject to NotesDataSource
Le stockage des données se fait par la commande "append". Les données seront stockées à la fin du fichier Data Source.
append NotesDataSource with la_liste
Vous pouvez avoir autant de commandes "append" dans votre code que vous voulez. A chaque fois, la liste de données sera ajoutée à la fin du fichier de la Data Source et, par bonheur, automatiquement dans la Scrolling view, le tri et l'affichage sera fait, par la gestion du scrolling.
Attention au piege : C'est la Scrolling view qui est triée, pas les données elles-mêmes. Exemple : vous avez les données B,C,D initialement. Vous stocké A. La liste devient B,C,D,A, mais comme vous avez spécifié que la Data Source est triée, la scrolling view affiche bien A,B,C,D. Cela fait un peu bizarre, de spécifier une Data Source triée, et les données ne le sont pas, c'est sa visibilité qui l'est.
Encore pire, si vous demandez la rangée 2 à la scrolling view vous obtenez bien B, mais si vous demandez la rangée 2 à la "Data Source", là vous parlez à la liste non triée, et vous obtenez C..
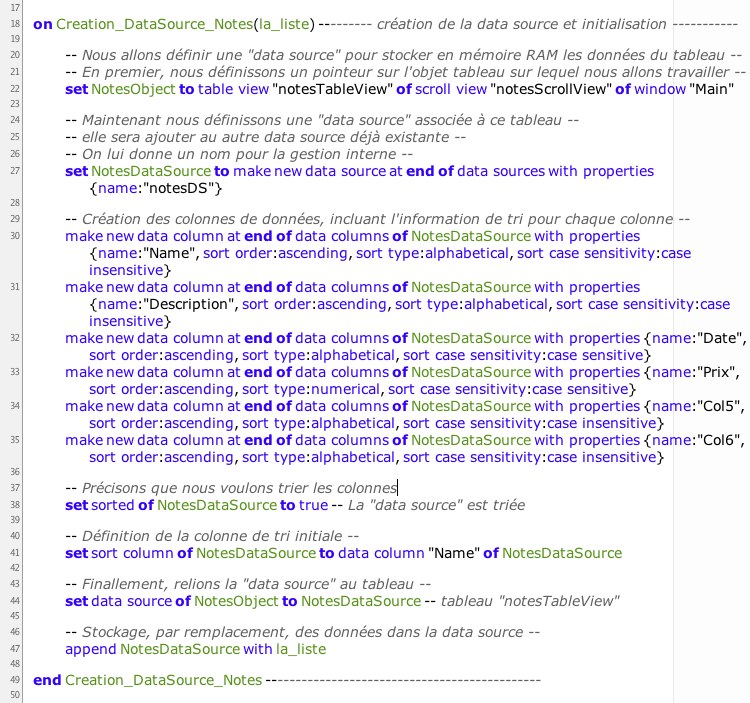
Ci-dessous, l'exemple complet du code. Notez, j'ai mis ce code dans une subroutine pour avoir mon code principal applicatif plus clair. Nom de la subroutine Creation_Data_Source_Notes avec un seul paramètre entré la_liste.
"la_liste" est la variable qui contiendra les données.
Vous pouvez appeler autant de fois cette subroutine que vous voulez. Si la data source existe déjà, cela ne génère pas d'erreur.

Note : Pour les débutants n'ayant jamais programmé, une subroutine est un morceau de code encadré par ON et END avec un nom. La citation du nom exécute l'ensemble du code comprit entre le ON & END. Des paramètres initiaux peuvent être passés entre parenthèses dans le ON. Un paramètre de résultat peut être défini par la commande "Return unNom".
Placez la subroutine en fin de code. Voir l'un des téléchargements du projet MonLogiciel103.zip par exemple.
Pour la mise au point, j'ai fait un morceau de code pour stocker trois lignes.
on Notes_Init_Data ()
----------- Liste initiale pour la démo --------
set ListeDeDemo to
{
{"Transmit", "FTP", date "6/12/2006", 29, 95},
{"CD pedia", "Gestionnaire de CD ", date "11/10/2007", 16},
{"Coda", "Editeur de CSS & HTML ", date "7/12/2007", 69}
}
Creation_DataSource_Notes (ListeDeDemo) -- Création & chargement
end Notes_Init_Data ----------------
Rappel : Une ligne de code doit être taper sans retour chariot. (CR). Il n'y a pas de CR après 95},
Cette subroutine sera appelée à l'initialisation dans "awake from nib".
on awake from nib theObject
if the name of theObject is "Main" then
Notes_Init_Data ()
end if
end awake from nib
Notez, la commande IF pour que l'appel du chargement des données ne se fasse que pour l'initialisation de la fenêtre "Main", sinon l'appel se ferait pour tous les objets, ce qui générerai une erreur, car cela ne peut fonctionner que pour l'objet contenant le tableau.
Le tableau "notesTableView" faisant parti de la fenêtre "Main", c'est bon.
Vous pouvez restreindre en disant :
if the name of theObject is "notesTableView" then Notes_Init_Data ()
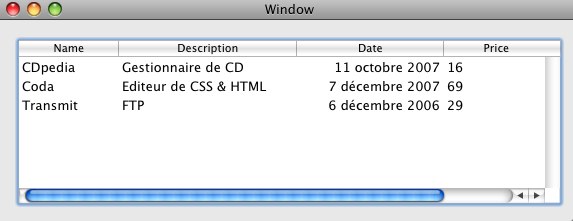
Téléchargez MonLogiciel102.zip, c'est l'exemple complet où nous en sommes de l'apprentissage. Son exécution donnera :

Notez les dates sont jolies, grâce au formatage que nous avons réalisé.
Il est temps de faire de même pour les prix, et avoir "16 €" cadré à droite.