Pour ce deuxième exercice de Drag and Drop nous utiliserons :

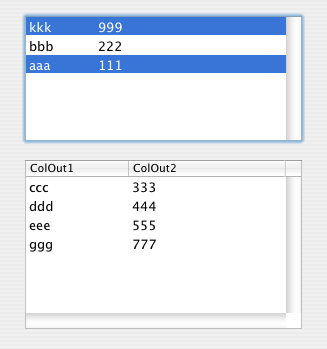
Notez que les données de la liste du tableau "Out" ne sont pas triées au chargement.
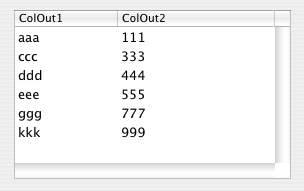
append theDataSourceOut with {{"ggg", "777"}, {"ccc", "333"}, {"ddd", "444"}, {"eee", "555"}}C'est l'option "sorted" de la data Source qui fait le tri pour la présentation dans la "Scrolling view".
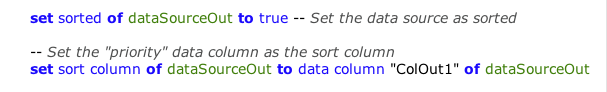
Seul, les deux lignes de code ci-dessous, ont été rajoutées à l'exercice précédent pour faire la différence.

C'est cette même option qui triera les données "kkk" et "aaa" du drag and drop.

Rappel : C'est la Scolling view qui est triée. Les données dans la Data Source sont ajoutées à la fin, donc non triées.
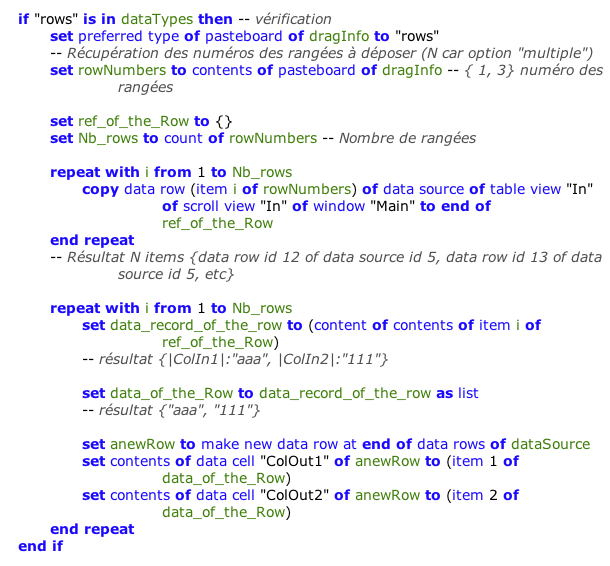
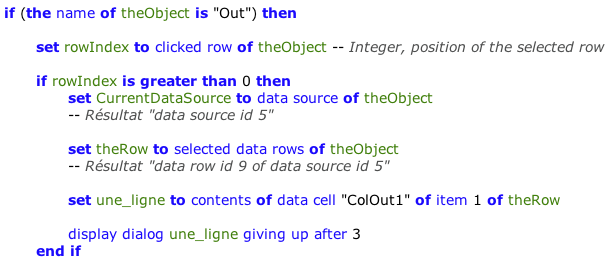
Une vue partielle du code. C'est le même qu'à l'exercice précédent, plus les "repeat" pour gérer l'option "selection multiple".

Enfin, rappel, pour visualiser une rangée, il faut utiliser "selected data rows" pour être en accord avec le tri de la scrolling view.

Ce projet "Drag-Drop, tableaux triés et multi sélection" est disponible en téléchargement dans dragDropTable Etape2 Tri.zip