Commençons, pour les débutants, par un exercice très simple : un champ et un bouton. En cliquant sur le bouton nous changerons la valeur du champ.
Créez un projet "champBouton", et cliquez sur les noms de dossier "Scripts" et "Ressources" .



Allez dans le menu Interface Builder, sous-menu "Cocoa-Text", et choisissez l'icône du champ "NSTextField". (Le nom "NSTextField" est visible dans la bulle d'aide en jaune en laissant votre souris immobile sur la zone).

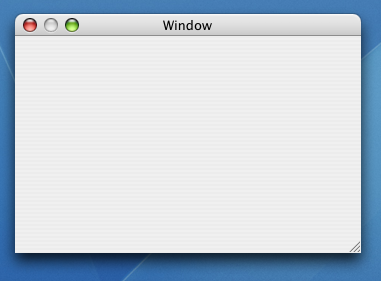
Faites glisser cette icône sur votre fenêtre à construire.

L'inspector s'ouvre, dans le sous-menu "Attributes" donnez un titre "monChamp". Notez, l'option "Editable" est cochée en implicite par Interface Builder. Elle indique la possibilité de taper ou non du texte dans le champ.


Maintenant, dans l'inspector allez au sous-menu "Applescript", et donnez le nom "leChamp", qui sera utilisé pour la programmation. Rien d'autre, car se sera un champ passif de réception.

Notez que j'ai mis deux noms différents pour "Title" et Name" pour faciliter vos débuts. J'aurai pu mettre le même, car dans la programmation le code est discriminant, du genre "if the name of the button is then..." or "if the title of the button is then..."
Allez dans le menu Interface Builder, sous-menu "Cocoa-Controls", et choisissez l'icône d'un bouton simple "NSButton".

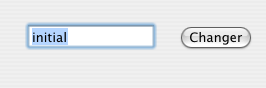
Faites glisser cette icône sur votre fenêtre. Puis, dans l'inspector, donnez à ce bouton le titre "Changer".


Maintenant, dans l'inspector allez au sous-menu "Applescript", et donnez le nom "leBouton", qui sera utilisé pour la programmation.
Puis cliquez sur "clicked" de l'événement "Action", et sur le nom du script "champBouton".

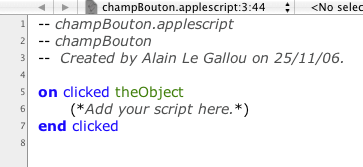
Enfin, cliquez sur "Edit" en bas du menu. Automatiquement un template sera créé dans votre script.

Mais avant, je rapelle avec insistance, qu'il ne faut pas oublier :
Ce sont les trois erreurs classiques de début. Vous passerez du temps à chercher pourquoi un script ne marche pas, et souvent, il sera bon. Et il ne marche pas, parce qu'il n'est pas appelé et/ou l'événement n'est pas validé pour l'objet que vous traitez.

Notez, le mot "initial" est sur fond bleue, car nous avons laissé l'option "Editable" valide. Option, non nécessaire, dans cet exemple.
Les points clefs :
Ici, le nom de la fenêtre est spécifique à la première fenêtre "main window", équivalant à "window 1", ou si vous donnez un nom à votre fenêtre window "sonNom".

Notre commande devient :
set the content of the text field "leChamp" of window "Main" to "initial"Ce qui est mieux, car certaines commandes ne peuvent comprendre main window.
Notre exemple posséde qu'un seul bouton, parfait. Mais, si il y avait plusieurs boutons, ou d'autres objets, notre commande s'exécuterait pour tous les objets ayant l'événement "clicked" affecté. Donc, écrivons :

Voilà, nous en savons assez, pour commencer notre application.
Le fichier en zip champBouton contient le projet que nous venons d'étudier.