Créez une nouvelle pile.
Placez sur la carte un nouveau bouton
![]() .
.
Renommez votre bouton "monButton".
Cliquez une fois n'importe sur la carte ou sur le menu "Object" sous-menu "Stack Inspector" pour visualiser l'inspecteur de propriété de la pile, nommez votre pile "maPile".
Cliquez deux fois n'importe sur la carte ou menu "Object" sous-menu "Card Inspector" pour visualiser l'inspecteur de propriété de la carte et nommez la carte "carte1".
Notez : Ces raccourcis peuvent être modifiés dans les préférences de LiveCode.
Ajoutez un champ, (icône
![]() de la palette d'outils)
et agrandissez le.
de la palette d'outils)
et agrandissez le.
Nommez votre champ "monChamp".

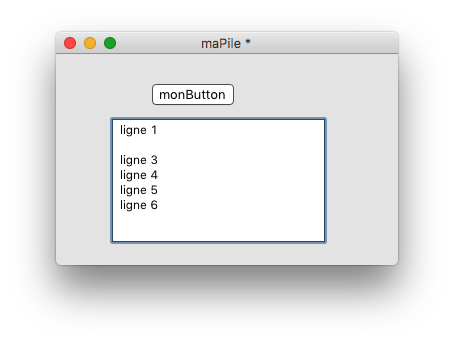
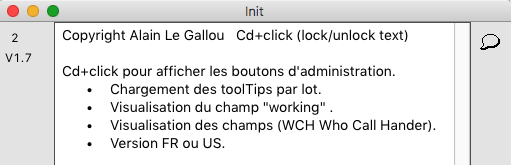
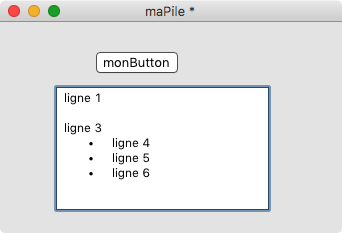
En préalable, introduisez les six lignes de texte visible dans ma capture. Nous les utiliserons pour faire du formatage dessus comme dans un traitement de texte.
Et sauvegardez votre pile.
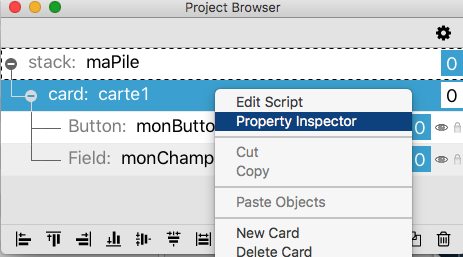
Nous allons voir un autre moyen d'atteindre l'inspecteur de propriété et l'éditeur de script, en utilisant Project Brower dans une fenêtre séparée.
Cet outil est particulièrement flexible, surtout quand vous avez beaucoup de boutons et de champs, ainsi que le besoin de passer d'une pile à une autre pile.
Cliquez sur le menu "Tools" sous-menu "Project Browser".

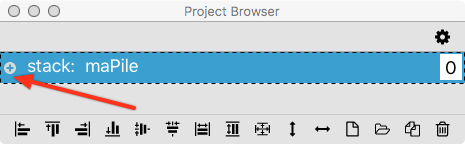
Cliquez sur le bouton
![]() de "stack: maPile".
de "stack: maPile".

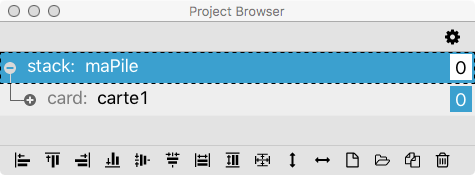
Cliquez sur le bouton
![]() de "card: carte1".
de "card: carte1".

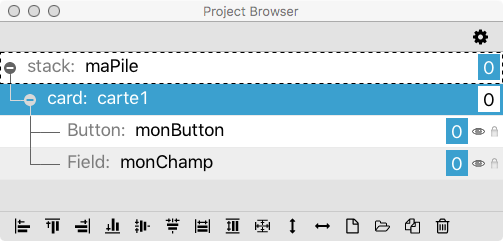
Voilà, toutes les informations contenues dans votre pile sont visibles.
Noter : les valeurs zéro indiquent qu'il n'y a rien dans les scripts. Dès que vous écrirez des scripts, le nombre de lignes du script sera indiqué là. Un clic sur ce nombre ouvrira le script.
Un clic sur l'oeil rendra visible ou invisible l'objet.
Un ctrl+click au milieu de la zone bleue ouvrira le menu suivant.

Plus rapide, un double clic sur la ligne sélectionnera l'objet et ouvrira son inspecteur de propriété.
Entraînez-vous quelques instants avant de passer à la suite, car à partir de maintenant je parlerais uniquement des scripts et plus des manipulations de base des menus et palettes.
Vous utiliserez cette technique, par exemple, pour un champ d'aide qui aura plus d'informations qu'un ToolTip.

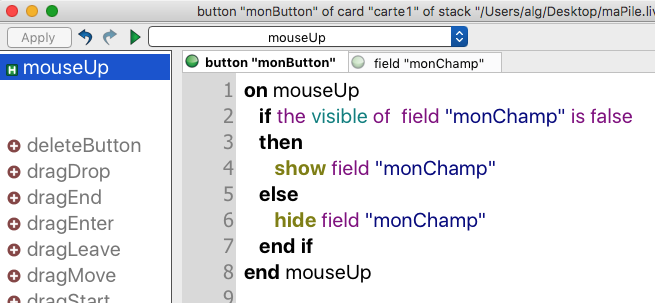
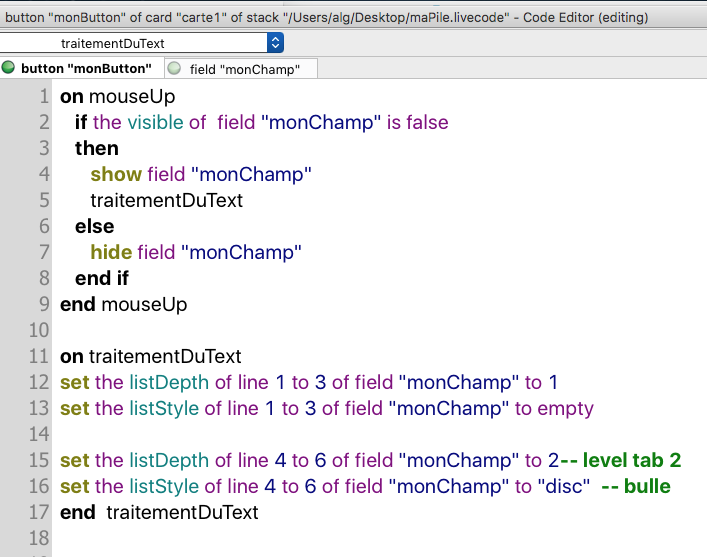
Commençons par le script Du bouton pour rendre visible ou invisible le champ.
Copier le script ci-dessous dans le script du bouton.
on mouseUp
if the visible of field "monChamp" is false
then
show field "monChamp"
else
hide field "monChamp"
end if
end mouseUp
L'attribut visible est faux "false" quand il est invisible et vrai "true" quand il est visible.

Passez en mode visualisation
![]() et testez. Vous maîtrisez cet exercice, alors à l'exercice suivant.
et testez. Vous maîtrisez cet exercice, alors à l'exercice suivant.
Lorsque vous aurez fini de préparer le texte de votre champ, il est intéressant d'interdire l'écriture dedans, pour que les utilisateurs ne modifient pas par inadvertance.
Le premier moyen est d'aller dans l'inspecteur du champ et de cocher la case lockText.
Le deuxième moyen est de le faire par script dans le champ lui-même, ce qui permettra de passer alternativement de verrouiller à déverrouiller.
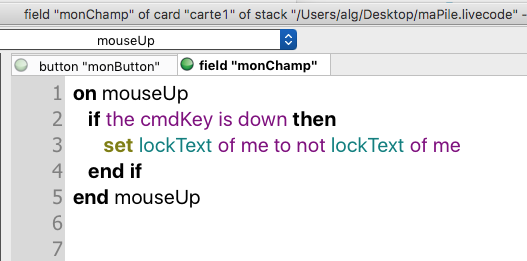
Placer le script suivant dans le script du champ "monChamp".
on mouseUp
if the cmdKey is down then
set lockText of me to not lockText of me
end if
end mouseUp
L'objet "me" est l'objet où vous trouvez en ce moment. Vous avez cliqué sur le champ "monChamp", "me" prend cette références.
Attention : Il ne faut pas que votre script vous déplace sur une autre carte avant d'utiliser "me", sinon LiveCode ne va pas trouver le champ.

Si vous ne vous sentez pas à l'aise avec "me", utilisé explicitement le nom du champ avec la commande équivalente.
set lockText of field "monChamp" to not lockText of field "monChamp"
Nous voulons obtenir ceci :

Pour cela nous allons utiliser les propriétés listDepth et listStyle.
Les commandes seront :
set the listDepth of line 1 to 3 of field "monChamp" to 1 -- no list
set the listStyle of line 1 to 3 of field "monChamp" to empty
set the listDepth of line 4 to 6 of field "monChamp" to 2 -- level tab 2
set the listStyle of line 4 to 6 of field "monChamp" to "disc" -- bulle

En téléchargement la pile de ce chapitre maPileChapitre2
| hide/show | Rendre visible invisible un objet
hide field "monChamp" |
|---|---|
| listDepth | la profondeur du niveau dans une liste
set the listDepth of line 4 to 6 of field "leChamp" to 2 |
| listStyle | le style de la numérotation dans une liste
set the listStyle of line 4 to 6 of field "leChamp" to "disc" -- rond noir |
| lockText | interdire l'écriture dans un champ
set lockText of me to not lockText of me |
| visible | rendre visible ou invisible un objet
if the visible of field "monChamp" is false then show field "monChamp" else hide field "monChamp" end if end mouseUp |